グラデマップでカラーラフを作った話
20230313
最近、絵を描いたときにカラーラフというものを作りました。
しかし、カラーラフって難しくない!?!?ということで、グラデーションマップに頼りまくってカラーラフ作成しました、という内容の概要記事です。
グラデマップのものすごく大雑把な記事という感じ。
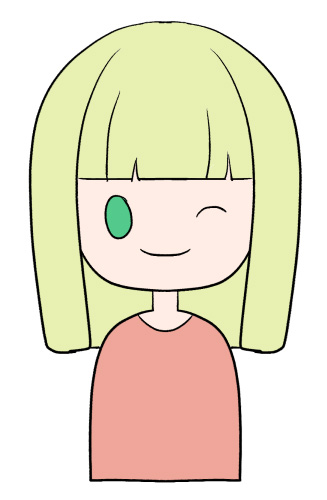
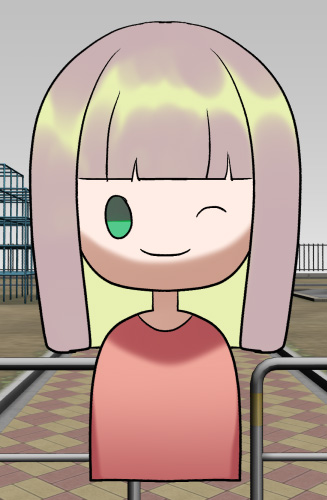
実際のカラーラフは以下のようなデザイン的なキャラ絵ではなく、ちゃんと塗る用の線画で作ってます。
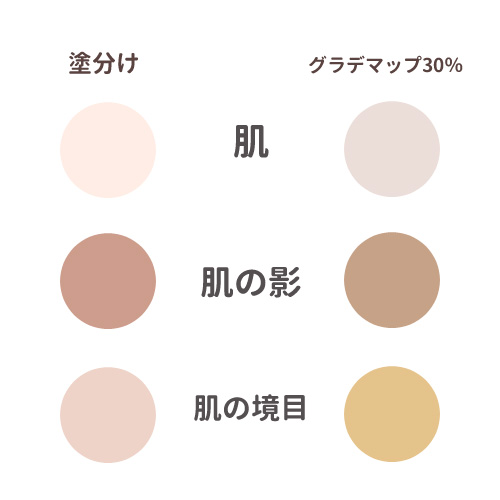
1.塗分け

2.影書き込み

ここで、配色がかなり駄目すぎるなあ…となるのですが、
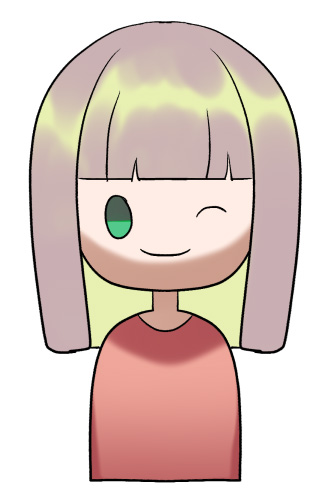
3.グラデーションマップを通常で30%

「おからセット02」の「36」を通常で30%付けました。
グラデマップは100%で使うやり方を試してみたこともあるですが、自分にはすごく難しかったです。
あれは今の自分には無理だ…

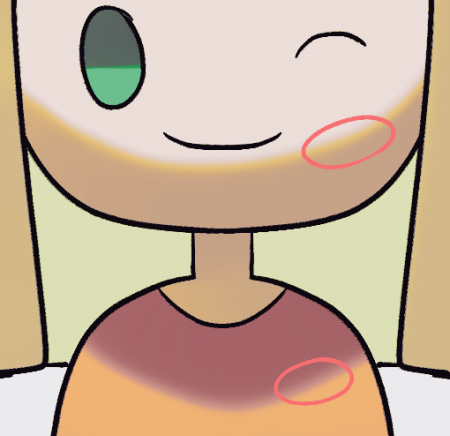
グラデマップをつけたら、丸で囲った所(明暗境界線?SSS?)の新たな色も確認出来て結構エモくなった。

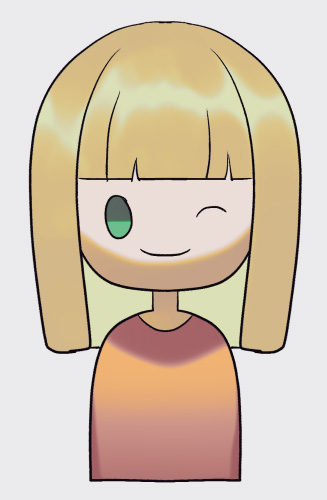
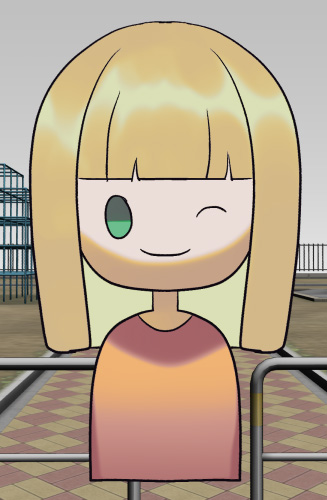
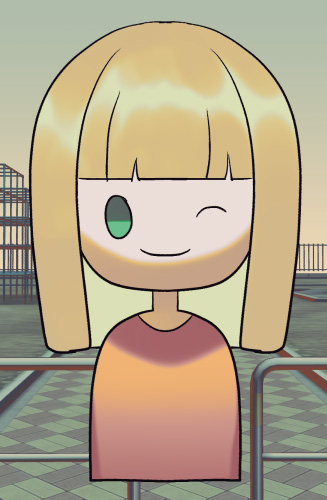
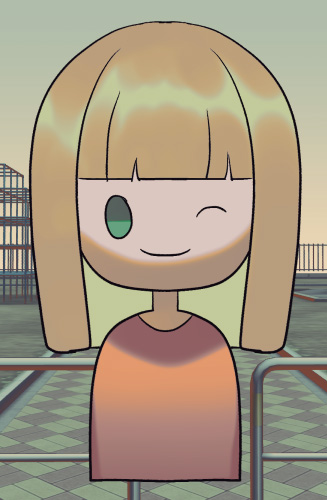
4.背景もグラデマップ活用
 →
→ 
背景には「イイカンジのグラデマップセット(塩味)」の「10」を25%かけました。
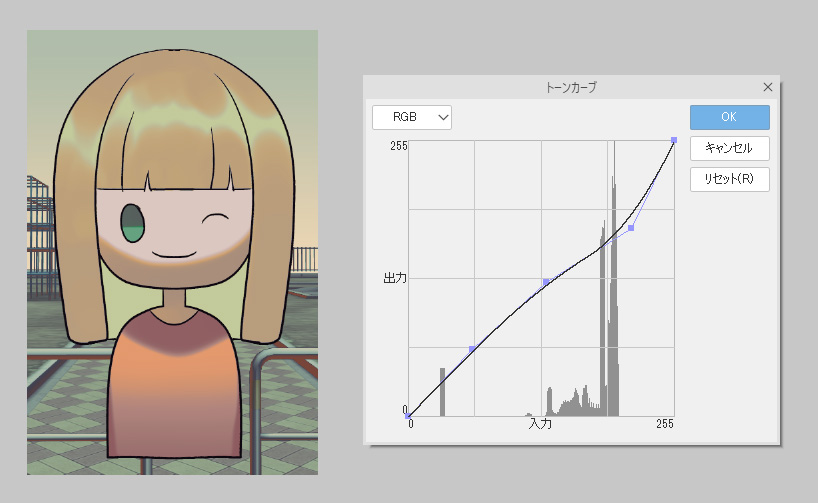
…が、ちょっとキャラが浮いてしまってるので、

トーンカーブで明るいところを暗くしました。
5.最終的にこうなった


これをカラーラフとして、サブビューに表示させてスポイトしながら塗っていきます。
といっても、最終的に微調整として再度グラデマップをかけます。
その際のグラデマップは10~20%くらいが多い気がします。
6.実際のイラストでのカラーラフ(二次創作絵です)

↑のカラーラフを作ったら、

↑最後まで塗った(ら違う感じになってしまった)のですが、原作的に退廃的な日本人感というか大正時代のアジア感を出したかったので

グラデーションマップをオーバーレイで19%かけました。
よく、1枚の絵の最終調整までにトーンカーブとだいたい2~4個くらいのグラデーションマップを使用しています。
やっぱり明暗境界線の部分に新たな色ができるのがいい感じ。
余談ですが、PCをお使いの方だとマウスでレイヤーの合成モードの所にカーソルを置きスクロールするとコロコロとレイヤーモードが変化します。楽。
おしまい